
jquery - 2 div boxes side by side with 50% width and 100% height, expanding to 100% fill up the whole width on hover on each box - Stack Overflow

How do you make a layout with pictures down one side of a page matched up with paragraphs on the other side? | CSS-Tricks - CSS-Tricks




















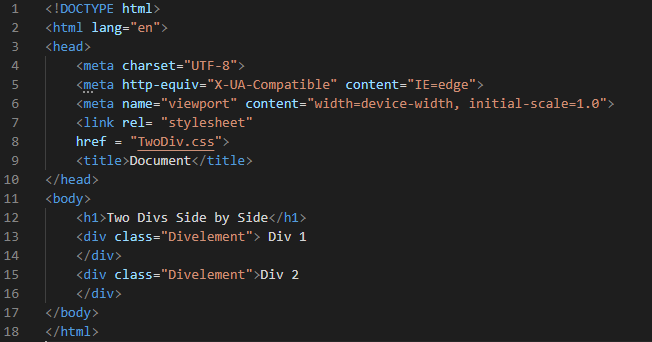
![Arranging 2 Divs Side-By-Side (Practical Exercise) - HTML & CSS [TN201310004] Arranging 2 Divs Side-By-Side (Practical Exercise) - HTML & CSS [TN201310004]](https://mycourseresource.com/images_rev_4/html/two_divs_side_by_side.jpg)